Design een betere layout door CRAP designen
Robin Williams - nee, niet die - is een van de meest interessante auteurs op het gebied van tekst- en lay-outontwerp. Haar boek, The Non Designer's Design Book: Design and Typographic Principles for the Visual Novice, is een echt pareltje. In het boek legt zij de 4 basisregels uit voor effectieve grafische ontwerpen: contrast, repetition, alignment en proximity (CRAP), ofwel: contrast, herhaling, uitlijning en nabijheid.
In deze blogpost, nemen we die 4 basisregels met je door en leggen we uit hoe je ze gemakkelijk in je lay-out ontwerp kunt toepassen. Ik heb eerder al uitgelegd hoe je scanbare webinhoud moet schrijven, maar in die blogpost heb ik niet veel aandacht besteed aan de lay-out van teksten. Dus laten we dat meteen even rechtzetten! Hoewel de scanbaarheid van een tekst op zich al essentieel is, staat het ook in nauw verband met de lay-out van de tekst. Immers, een tekst die een feest voor het oog is, nodigt uit om te lezen!

1. Contrast
Laten we beginnen met de eerste regel voor een effectief lay-outontwerp: contrast. Als de elementen op je pagina (wat betreft type, kleur, grootte, vorm enzovoort) niet identiek zijn, laat ze dan juist extreem verschillen van elkaar. Niet bang zijn. Laat dat contrast er maar uitspringen! Een goed voorbeeld is de grootte van de letters in een krantenkop ten opzichte van de letters in het artikel zelf. Ter contrastering (zie je wat ik daar deed?): een kop getypt in Constantia 11 en een artikel in Constantia 10 verschillen niet genoeg van elkaar, waardoor het onderscheid moeilijk is te zien.

Dus hoe voeg je contrast toe aan je pagina? Contrast kan op vele manieren worden gecreëerd. Je kunt contrast creëren
- tussen grote letters en kleine letters,
- een sierlijk lettertype in oude stijl en een vet,
- schreefloos lettertype,
- een dunne lijn en een dikke lijn,
- een koele kleur en een warme kleur,
- een gladde textuur en een ruwe textuur,
- een horizontaal element (zoals een lange tekstregel) en een verticaal element (zoals een lange, smalle tekstkolom),
- ver uit elkaar geplaatste regels en dicht bij elkaar geplaatste
regels, - of een kleine afbeelding en een grote afbeelding.
Nogmaals, wees geen watje. Het verschil tussen een 12-punts en 14-punts lettertype of een halve punt en hele punt regelafstand is not voldoende, en nee, donkerbruin contrasteert niet met zwart. Neem wat risico! Contrast is van cruciaal belang voor de organisatie van informatie (de scanbaarheid ervan): een lezer moet met slechts één blik op een document direct begrijpen wat de bedoeling is.

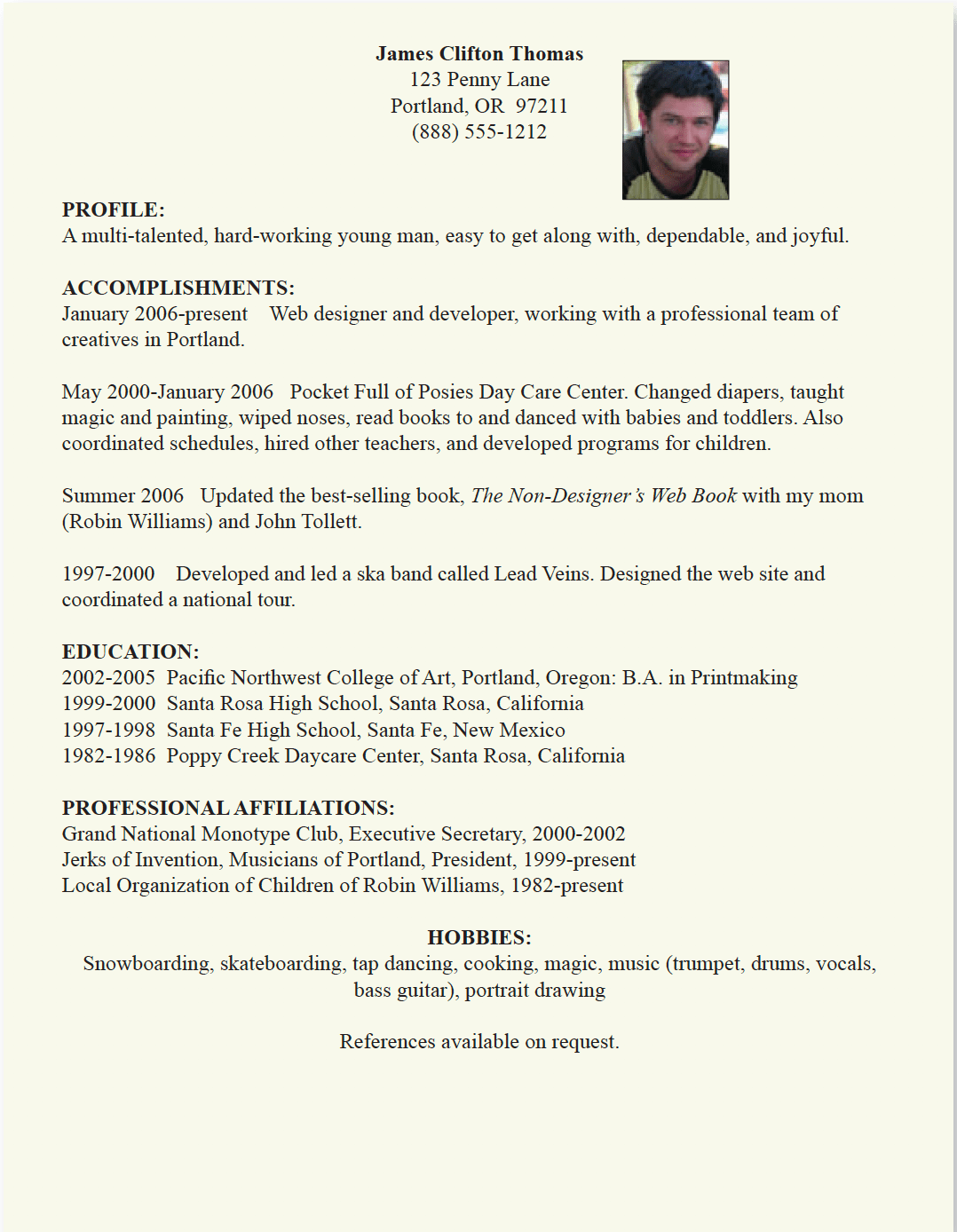
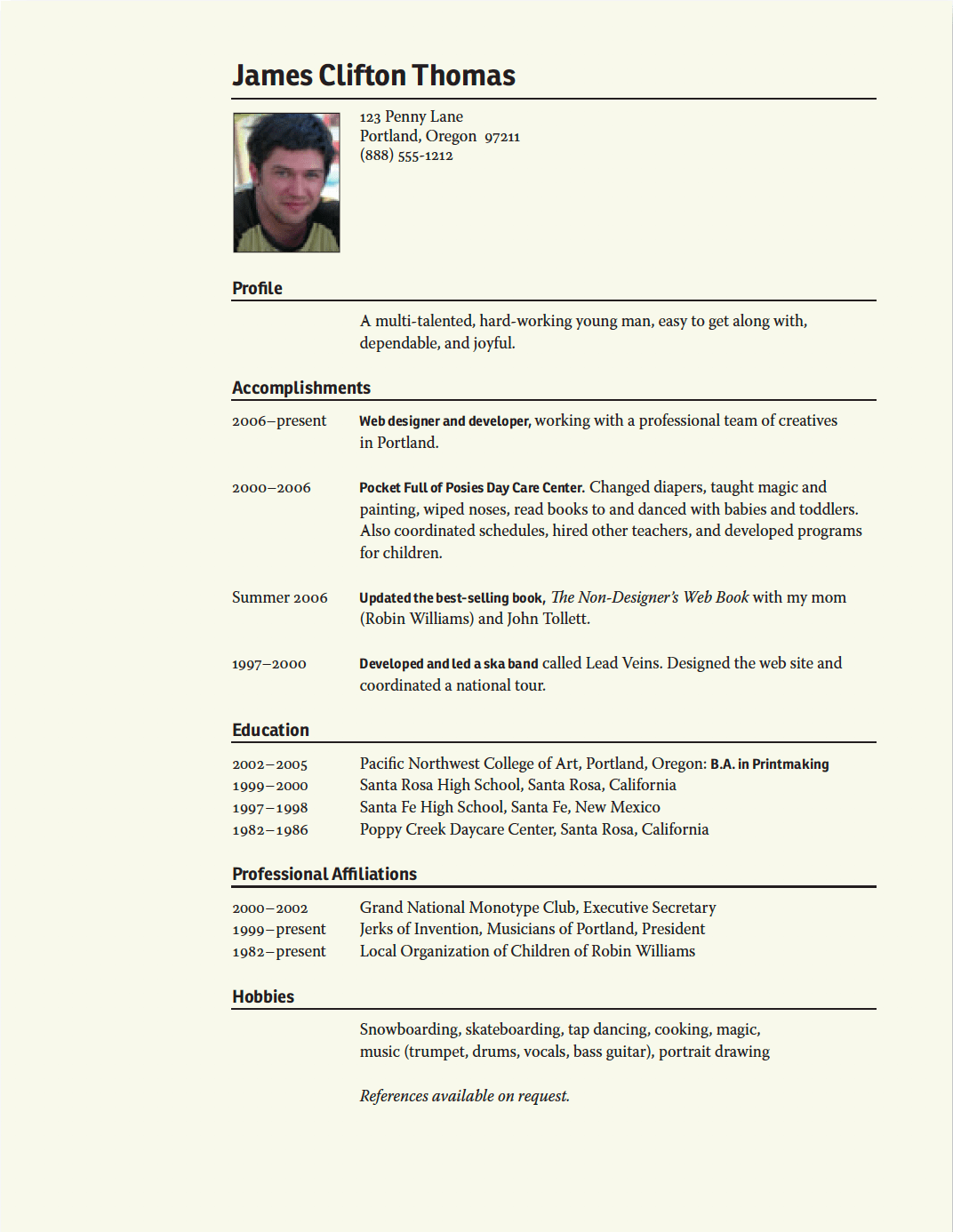
De informatie in dit cv is compleet, maar het nodigt niet uit tot lezen en het trekt niet de aandacht.

De lay-out van dit voorbeeld bevat veel meer contrast, wat de scanbaarheid enorm
verbetert.
2. Repetition (Herhaling)
De tweede regel van een effectief lay-outontwerp is die van herhaling. Volgens die regel moet je een bepaald aspect van het ontwerp in het hele ontwerp herhalen. Herhalende visuele elementen in je brochure, nieuwsbrief of blogpost helpen structuur te creëren en versterken het gevoel van samenhang in de inhoud. Dit repetitieve element kan een vet lettertype zijn, een dikke regel (lijn), een bepaald opsommingsteken of ontwerpelement, kleur, formaat, ruimtelijke verhouding, enz. Het kan alles zijn wat een lezer visueel zal herkennen. Zie de de herhalingsregel als een herinnering om consistent te blijven.

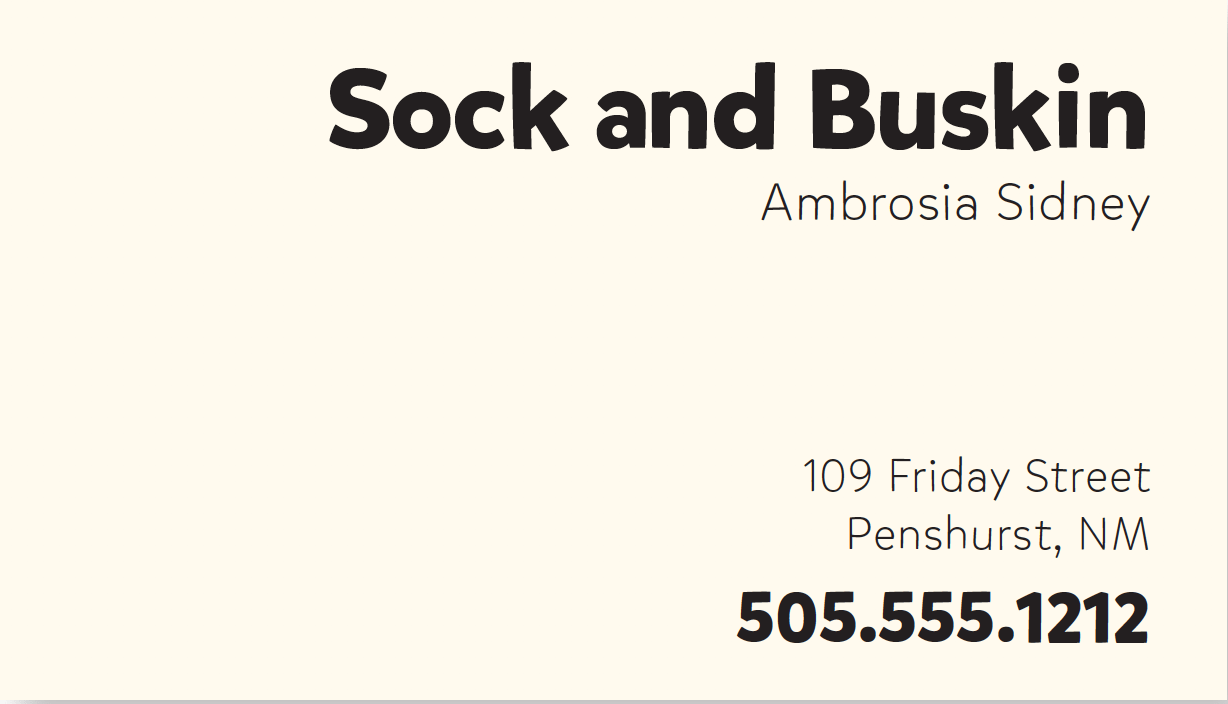
Als je aan het eind van de informatie op deze kaart komt, dwaalt je blik een beetje af.

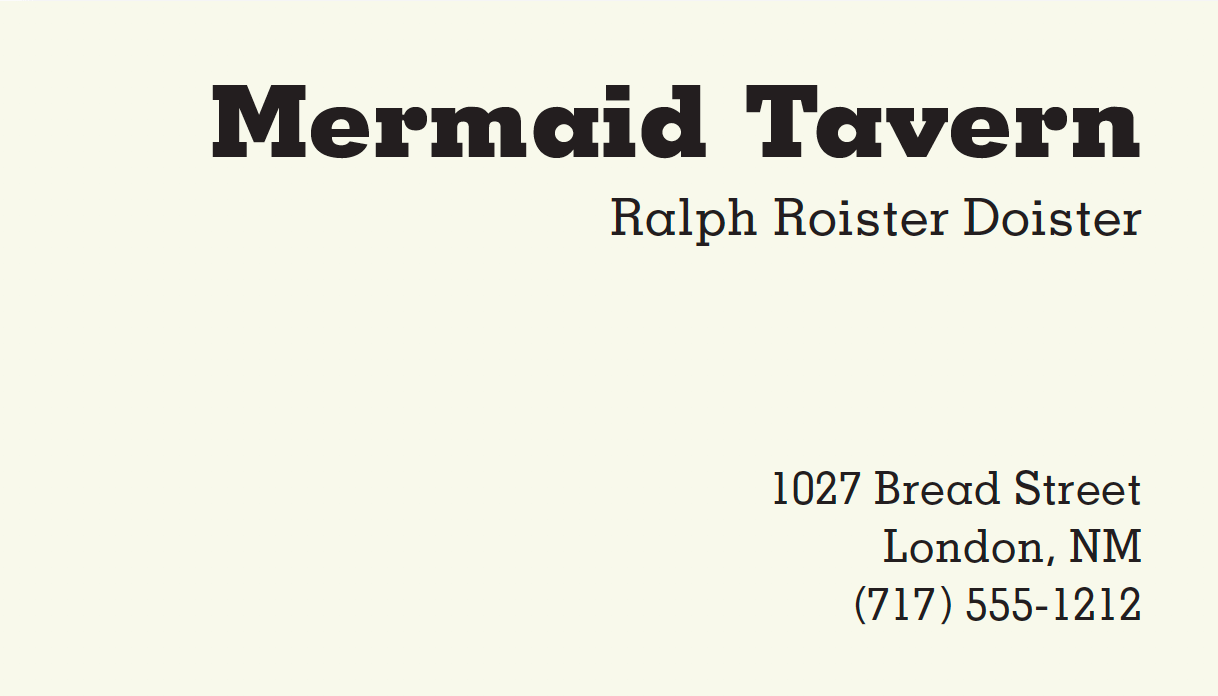
Als je in dit voorbeeld aan het eind van de kaart komt, springt je blik heen en weer tussen de vetgedrukte elementen. Dat is het punt van herhaling - het verbindt de onderdelen en zorgt voor eenheid.
Het is net als het accentueren van je kleding: als je een zwarte outfit draagt, kun je die accentueren met sieraden en schoenen in dezelfde tint rood. Zorg er wel voor dat je een element niet dermate vaak herhaalt dat het vervelend of overweldigend wordt. Denk aan regel #1 en wees je bewust van de waarde van contrast! Bijvoorbeeld, als je dezelfde zwarte outfit draagt, maar nu met een rode hoed, rode oorbellen, een rode sjaal, rode schoenen en een rode jas, dan zou de herhaling niet zorgen voor een interessant en verbindend contrast; het zou overweldigend zijn en de kijker verwarren: waar moeten ze nou op focussen?
3. Alignment (Uitlijning)

Niets mag ooit 'zomaar' op je pagina terechtkomen, ongeacht het medium waarvoor je schrijft. Elk element moet een visueel verband hebben met een ander element op de pagina. Op die manier creëer je een frisse en duidelijke look and feel.
Wanneer items op de pagina worden uitgelijnd, is het resultaat een sterker samenhangend geheel. Zelfs wanneer uitgelijnde elementen fysiek van elkaar gescheiden zijn, is er een onzichtbare lijn die ze verbindt, zowel in je blik als in je geest. Hoewel je misschien bepaalde elementen hebt gescheiden om hun relaties aan te geven (met behulp van de nabijheidsregel), vertelt de uitlijningsregel de lezer dat deze items wel deel uitmaken van dezelfde tekst, ook al staan ze niet bij elkaar.

De elementen op deze kaart zien eruit alsof ze er willekeurig op zijn geplakt. Geen van de elementen heeft enig verband met een ander element op de kaart. Sommige items zijn links uitgelijnd, sommige zijn rechts uitgelijnd en weer andere zijn gecentreerd.

Door alle items op de kaart naar rechts te schuiven en ze één en dezelfde uitlijning te geven, wordt de informatie meteen overzichtelijker (ook omdat ze samen zijn gegroepeerd). De tekstdelen hebben nu een gemeenschappelijke begrenzing die ze met elkaar verbindt.
Gebruik liefst niet meer dan één tekstuitlijning op een pagina. Centreer bijvoorbeeld niet een deel van de tekst, terwijl je andere tekst rechts uitlijnt.
4. Proximity (nabijheid)
Items op je pagina die bij elkaar horen, of op een of andere manier met elkaar verbonden zijn, moeten altijd dicht bij elkaar staan. Onthoud: nabijheid impliceert een relatie. Dat geldt voor mensen in relaties, voor woorden in een zin en voor koptekst en hoofdtekst in een tekst. Dat betekent ook dat items of groepen informatie die niet met elkaar in verband staan, niet in de nabijheid van andere items worden geplaatst. Dit geeft lezers onmiddellijk een visuele aanwijzing over de indeling en inhoud van jouw pagina.
Laten we een eenvoudig voorbeeld nemen om de nabijheidsregel te illustreren. Hieronder zie je 2 lijsten, beide met dezelfde informatie. Wat leidt je af uit de bloemen vermeld op de eerste lijst? Waarschijnlijk niet veel, toch? Hoe zit het met de bloemen op de tweede lijst?
Het lijkt erop dat de laatste vier bloemen op een of andere manier afwijken van de andere. Dit begrijp je meteen. Je begrijpt het zelfs zonder je daar bewust van te zijn. Je weet dat de laatste vier bloemen op een of andere manier anders zijn, omdat ze fysiek gescheiden zijn van de de rest van de lijst.


🚀 Takeaway
Het komt niet vaak voor dat slechts één van de vier regels in zijn eentje de oplossing vormt voor een bepaalde pagina. De andere drie regels zijn net zo wezenlijk voor het ontwerpproces en meestal kom je erachter dat je ze alle vier gebruikt. Maar gebruik ze één voor één. Het is een goed idee om eerst met nabijheid aan de slag te gaan en dan van daaruit verder te gaan.
Contrast: Als elementen op je pagina (zoals type, kleur, grootte, vorm enzovoort) niet identiek zijn, laat ze dan extreem van elkaar verschillen.
Repetition (Herhaling): herhaal een bepaald aspect van het ontwerp in het hele ontwerp, zoals een vet lettertype, een dikke regel (lijn), een bepaald opsommingsteken of ontwerpelement, kleur, formaat of ruimtelijke verhouding.
Alignment (Uitlijning): elk element moet een visuele verbinding hebben met een ander element op de pagina.
Proximity (Nabijheid): items op de pagina die bij elkaar horen, of op de één of andere manier met elkaar te maken hebben, moeten altijd dicht bij elkaar staan. Ik hoop dat deze 4 regels voor jou net zo goed van pas komen als voor mij.
Pas ze toe op je lay-outontwerp en kijk hoe het verbetert!